 SALE
SALE
 SALE
SALE
 SALE
SALE
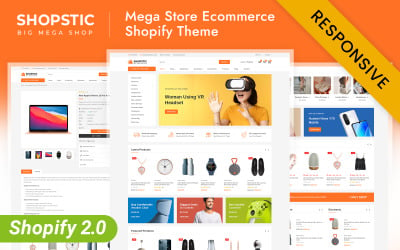
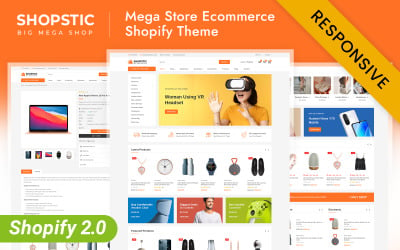
杂货-超市商店Shopify 2.响应式主题 by codezeel
 SALE
SALE
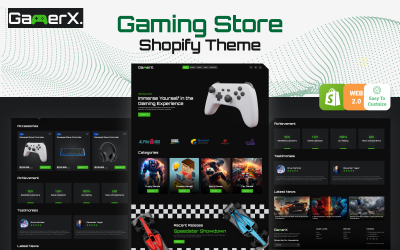
Gamerx -数字游戏商店Shopify.0 Theme by uiparadox
 SALE
SALE
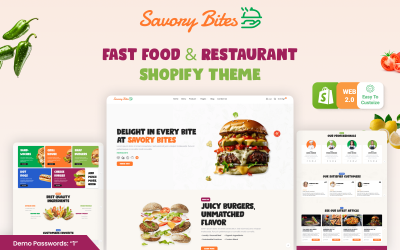
美味的小吃- Shopify 2.0 Fast Food & Restaurant Theme by uiparadox

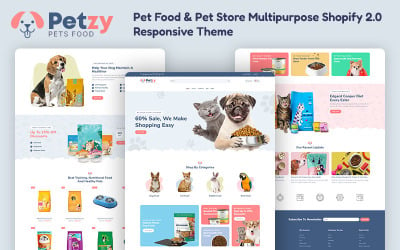
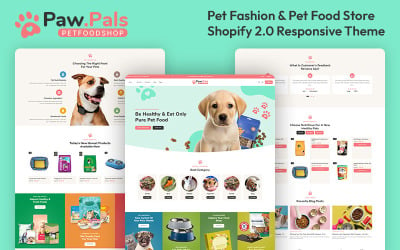
Petzy - Pet Food & 宠物店多功能购物.响应式主题 by Logicgo
 SALE
SALE
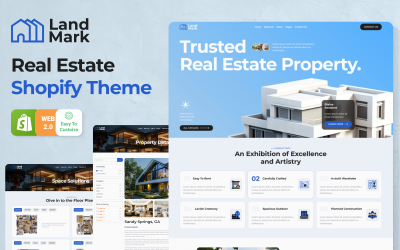
地标-房地产销售和租赁.0 Theme by uiparadox
 SALE
SALE
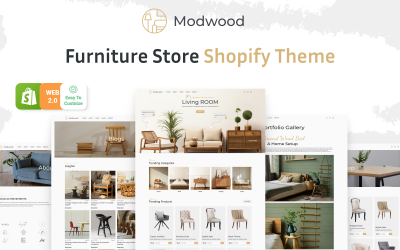
Modwood -家具 & 家居装饰店Shopify主题 by uiparadox

 SALE
SALE
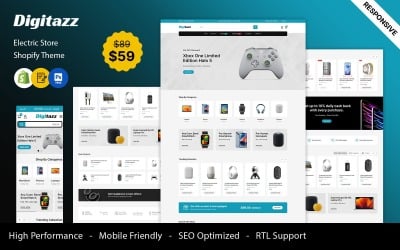
数码和电子商店Shopify主题 by TemplateMela
 SALE
SALE
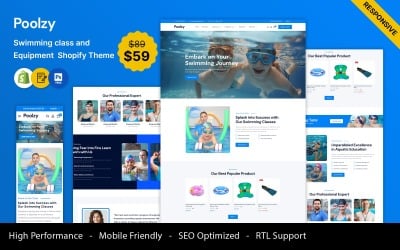
游泳池-游泳池服务,游泳池清洁和游泳池维修Shopify主题 by TemplateMela

 SALE
SALE
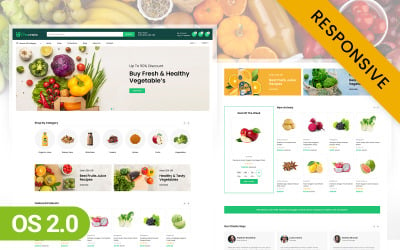
蔬菜-有机食品,水果和蔬菜商店购物主题 by TemplateMela
 SALE
SALE
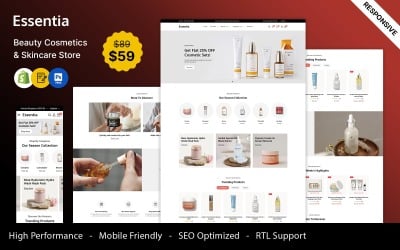
精华-化妆品皮肤护理和美容和香水Shopify响应主题 by TemplateMela
 SALE
SALE
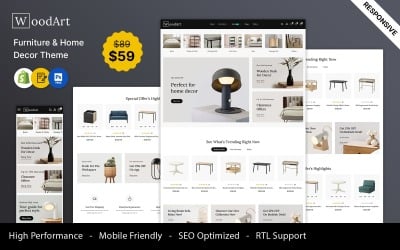
WoodArt -家具Mega Store Shopify响应主题 by TemplateMela

咖啡时间-咖啡店电子商务优雅的Shopify主题 by ZEMEZ
 SALE
SALE
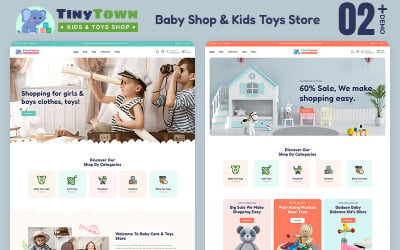
TinyTown -儿童玩具 & 婴儿时尚商店多功能购物2.响应式主题 by Logicgo
 SALE
SALE
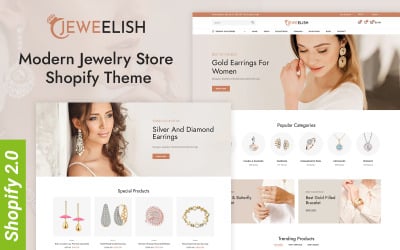
珠宝-现代珠宝商店Shopify 2.响应式主题 by codezeel
 SALE
SALE
格雷西-时尚服装店Shopify.响应式主题 by codezeel

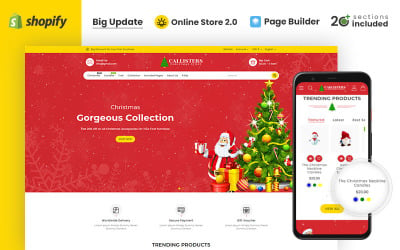
Callisters礼品店Shopify主题 by IshiThemes
 SALE
SALE
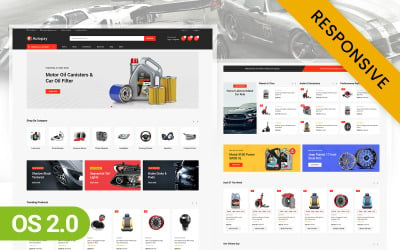
Autopzy -汽车配件商店.响应式主题 by codezeel
 SALE
SALE
Leathux -皮鞋 & 鞋店Shopify.响应式主题 by codezeel
 SALE
SALE
宠物食品 & 宠物营养商店多功能商店.响应式主题 by Logicgo
 SALE
SALE
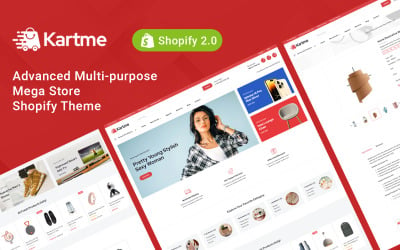
Kartme -先进的多用途大型商店Shopify 2.响应式主题 by codezeel
 SALE
SALE
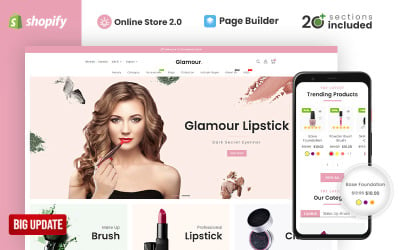
魅力化妆品店Shopify主题 by IshiThemes

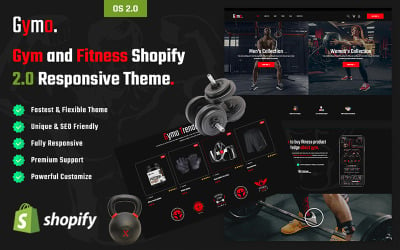
健身房-健身房和健身Shopify.响应式主题 by Shopify-Ocean

香水节-香水 & 化妆品Shopify主题2.0 by LevelUP_Themes
 SALE
SALE
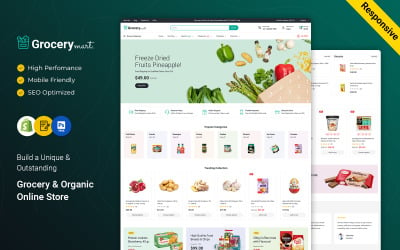
杂货市场-杂货蔬菜和有机响应Shopify主题 by Webdigify

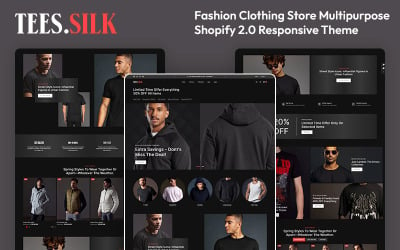
teessilks - t恤印刷时尚商店多用途Shopify 2.响应式主题 by Logicgo

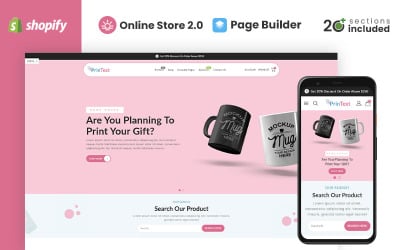
打印文本t恤商店,打印Shopify主题 by IshiThemes

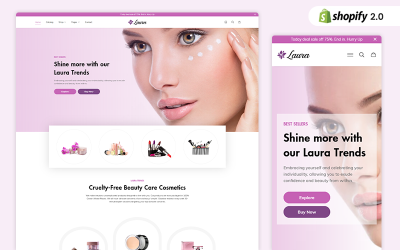
劳拉-美容和化妆品Shopify主题 by Akeans

GemGrace -珠宝商店响应Shopify主题OS 2.0 - RTL support by LevelUP_Themes

婴儿护理-儿童时尚和玩具和婴儿商店Shopify主题 by AadiCode

ModaVibe -服装和时尚购物主题 by LevelUP_Themes

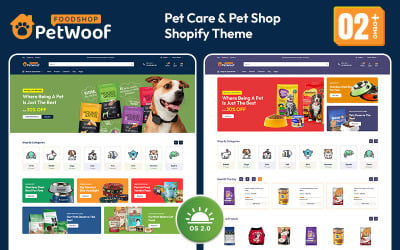
pettwoof——宠物时尚 & 宠物食品大型商店多功能购物2.响应式主题 by Logicgo

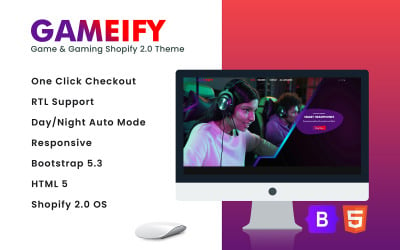
Gameify -游戏和游戏Shopify.0 Theme by ThemesHawk

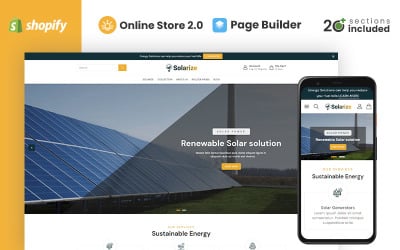
太阳能-太阳能购物主题 by IshiThemes
5个最佳延迟加载效果Shopify主题2024
| Template Name | Downloads | Price |
|---|---|---|
| Shopstic -大型商店Shopify 2.响应式主题 | 131 | $55 |
| Petzy - Pet Food & 宠物店多功能购物.响应式主题 | 87 | $61 |
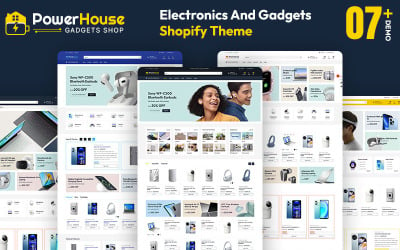
| Powerhouse -电子 & gadget Mega Store多功能商店.响应式主题 | 86 | $69 |
| 珠宝-现代珠宝商店Shopify 2.响应式主题 | 33 | $55 |
| GemGrace -珠宝商店响应Shopify主题OS 2.0 - RTL support | 11 | $39 |
延迟加载Shopify主题以获得更好的性能
Shopify延迟加载主题是现成的电子商务模板. 这里你有任何需要的网上交易,如购物车, 网上交易功能, 评论系统, etc. 一个延迟加载函数是当一些对象(图片), 视频)在需要的时候出现在页面的后面. 它的意思是当用户浏览网站时, 他们在不到一秒的时间内看到一些物体上的加载标志. 然后这些物体变成图片、视频等. 这个功能很有用,因为它提高了网站的性能,节省了网络托管资源. 此外,它使网页加载速度更快.
懒散加载Shopify主题的主要特点
Templateog体育首页上几乎所有的Shopify延迟加载主题都有这样的功能:
- a shopping cart;
- 网上交易功能;
- 评论系统;
- responsiveness;
- retina ready;
- 跨浏览器的功能;
- SEO-friendly;
- mobile-friendly;
- 拖放功能;
- optimized code;
- 独特的网页设计;
- 表单:联系、订阅、搜索等.
懒惰加载Shopify主题为大家
Shopify延迟加载主题对于那些刚刚开始在网上商店行业工作的人来说是伟大的. 它们适合可靠的启动. 对于那些拥有大公司并希望扩大受众并在该领域拥有更多客户的人来说,Lazy load Shopify主题非常有用. 因此,这些延迟加载模板对从事在线商店业务的每个人都很有帮助.
下载Shopify延迟加载主题
如果你想使用Shopify的延迟加载主题, 仔细选择并检查它是否具有您需要的所有功能. 在产品页面的左侧使用大量的标准. 选择你想要使用的物品. 使用一个实时演示,看看它是如何工作的. 把它添加到购物车中. Purchase it. 然后你可以下载并安装它. 现在只需向站点添加所需的内容. Use our services 如果您在安装和填写内容方面有任何困难和问题.
免费懒惰加载Shopify主题VS高级的
在使用免费的Shopify延迟加载主题之前要三思而后行. 看看付费主题提供了什么,而免费主题没有:
- unique design;
- optimized code;
- high quality;
- support.
最好的购物为您的网站现代主题
Shopify延迟加载主题问题和答案
如何为Shopify中的图像添加延迟加载?
你需要知道一点如何编写代码. 首先,添加一个延迟加载脚本到Shopify商店. 然后,您需要添加想要延迟加载的图片. 在JavaScript文档中确认延迟加载. Use our support 如果你需要任何帮助.
如何提高Shopify页面速度与延迟加载?
你必须下载一个Shopify的延迟加载主题. 它已经有一个内置的延迟加载函数. 当此功能存在时,页面速度会自动提高.
Shopify延迟加载主题的好处是什么?
页面加载速度更快, 更好的用户体验, 更好的站点性能, 图片和视频会在需要的时候出现.
